

School Example 1
An independent school in the south of England, this
website suffered from high bounce rates and low user
retention. We initially monitored Google Analytics over
a period of 3 months to establish a baseline for our
recommendations.
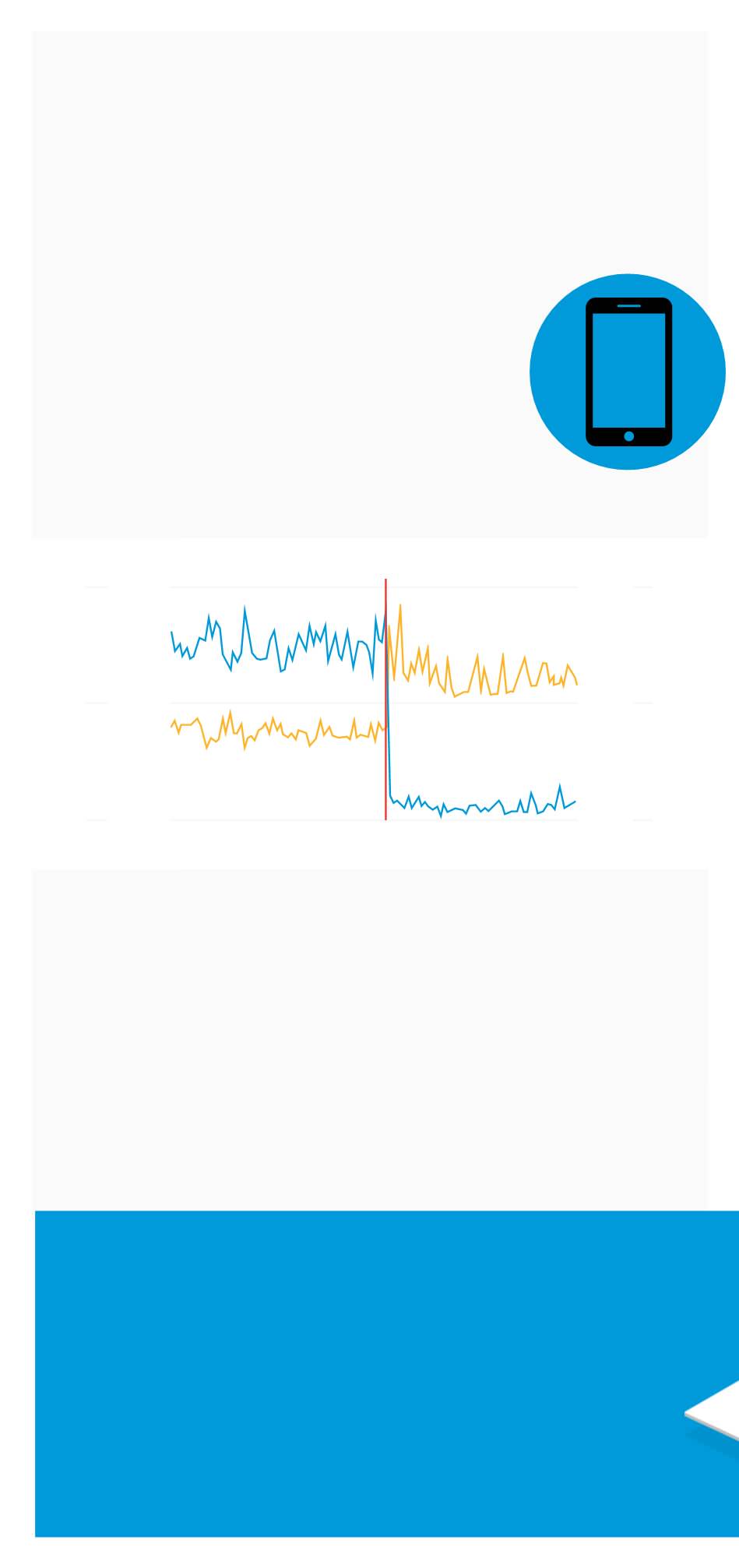
Over 50% of the traffic came from mobile
devices. The site was not responsive so over
half of the visitors were being presented
with a less than optimal experience.
We launched a new, responsive website and
saw a significant increase in the quality of visits.
The new site was subject to the same monitoring. By
following the journey of the average user, it became
clear that the navigation could be optimised. Content of
significance was moved to sections of high traffic volume
so the user could find it more easily. The improved
experience reduced the bounce rate significantly while
increasing visitor, retention and conversion rates.
Our monitoring of the site is ongoing, and we are
continually making adjustments to constantly improve
the experience for the user, and conversion for the school.
Responsive web design
The way we view the web has changed significantly. There
are now thousands of devices; desktop, tablet and mobile,
all with different screen sizes and ratios, on which your
website needs to look good.
Responsive web design is a method of development that
ensures your site is fluid, and will adapt to give a similar
experience on any device.
50%
+
Responsive Site Launched
April 2015
Bounce Rate (%)
25%
5
0%
0
50%
10
Pages viewed per session
January 2015
July 2015